weitere ÜA 3
Aus ProgrammingWiki
Die folgenden Übungen sind dem Brückenkurs der HS Görlitz/Zittau entnommen.
Das Arbeitsblatt ist recht lang. Bitte beachtet daher wieder, dass Syntaxfehler in den Boxen sich von oben nach unten fortpflanzen. Daher evtl. unvollständigen/problematischen Quelltext zeilenweise mit // oder abschnittsweise mit /* ... */ als Kommentar setzen.
Inhaltsverzeichnis |
Einführung
Beispiel
Wir zeichnen eine vertikale Linie von x=10,y=0 bis x=10, y=500:
Wichtig: Die Zeilen 3-6 und 11-12 müssen bei jeder Aufgabe in diesem Arbeitsblatt eingefügt werden.
Referenz aller Canvas-Funktionen und -Einstellungen
Rechtecke
Mit der Canvas-Funktion rect können wir Rechtecke zeichnen.
Aufbau: rect(x, y, breite, höhe)
Beispiel
Wir zeichnen ein Rechteck an die Position x=10,y=10:
Aufgabe1
Der Beispielcode zeichnet ein Rechteck mit den Abmessungen 480x480 an die Position x=10,y=10.
- Ergänze ein zweites Rechteck mit den Abmessungen 460x460 an die Position x=20,y=20!
- Ergänze ein drittes Rechteck mit den Abmessungen 440x440 an die Position x=30,y=30!
Aufgabe 2
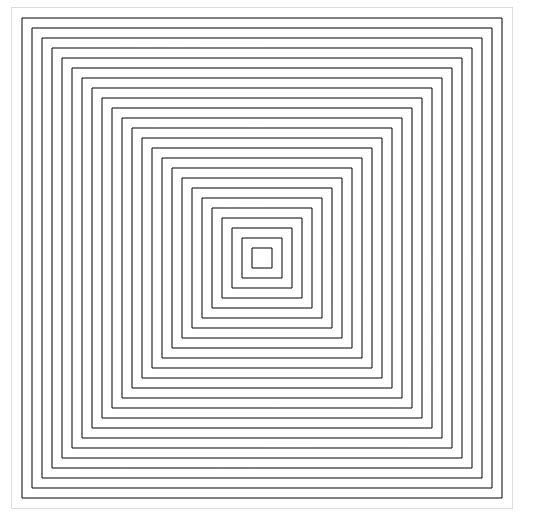
Verwende eine for-Schleife, um Rechtecke zu zeichnen, die folgendes Muster ergeben:
Kreise
Mit der Canvas-Funktion arc können wir Kreise zeichnen.
Aufbau: arc(x, y, radius, startwinkel, endwinkel)
Für Kreise gilt: startwinkel=0 und endwinkel=2*Math.PI
Beispiel
Wir zeichnen einen Kreis mit dem Radius 10px an die Position x=250,y=250:
Aufgabe 3
Der Beispielcode zeichnet einen Kreis mit dem Radius 10px an die Position x=250,y=250.
- Ergänze einen zweiten Kreis mit dem Radius 20px an die gleiche Position.
- Ergänze einen dritten Kreis mit dem Radius 30px an die gleiche Position.
Aufgabe 4
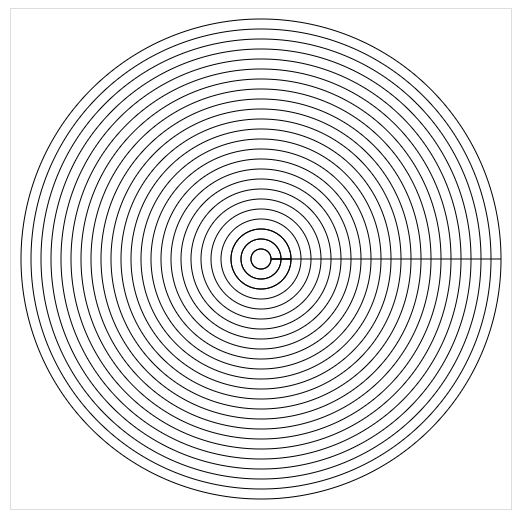
Verwende eine for-Schleife, um folgendes Muster zu erzeugen (horizontale Linie ignorieren):
Farben
Mit der Eigenschaft strokeStyle können wir die Linienfarbe ändern:
Der Farbwert ist wie folgt aufgebaut:
hsl(hue, saturation, lightness), zu deutsch: hsl(farbe, sättigung, helligkeit)
Es gilt:
- $0 \leq hue \leq 360$ (360 aufeinanderfolgende Regenbogenfarben aus dem Farbkreis)
- $0\% \leq saturation \leq 100\%$
- $0\% \leq lightness \leq 100\%$
Beachte außerdem, dass der Farbwert ein String, d.h. eine Zeichenkette ist.
Interessante Effekte werden möglich, wenn wir den Farbwert in eine Variable auslagern:
Das Beispiel zeichnet drei Rechtecke mit drei verschiedenen Farben aus dem Farbkreis. Beachte, dass in jedem Schritt die Anweisungen beginPath, stroke und closePath wiederholt werden müssen!
Aufgabe 5
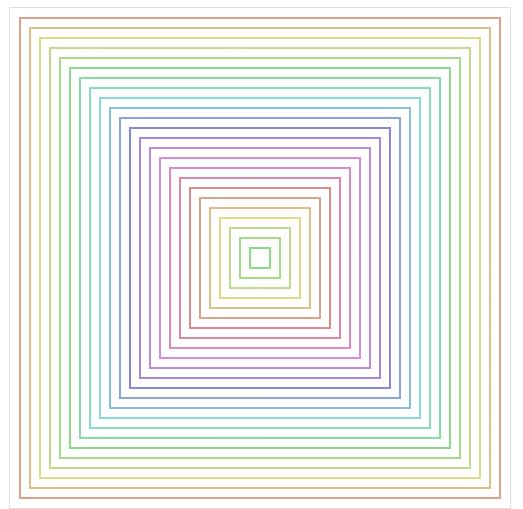
Wiederhole Aufgabe 2. Die Rechtecke sollen nun in Regenbogenfarben gezeichnet werden, ungefähr so:
Aufgabe 6
Wiederhole Aufgabe 4. Die Kreise sollen nun in Regenbogenfarben gezeichnet werden.
Zusatzaufgabe
Wiederhole Aufgabe 2 oder Aufgabe 4. Die Liniendicke der Rechtecke bzw. Kreise soll sich schrittweise ändern.
Informationen über Canvas lineWidth