GL 2
Aus ProgrammingWiki
< PMG1719
Das ProgrammingWiki unterstützt einige Canvas Befehle. Ein Canvas ist eine rechteckige Leinwand, auf die wir mittels Javascript zeichnen können.
Beispiele
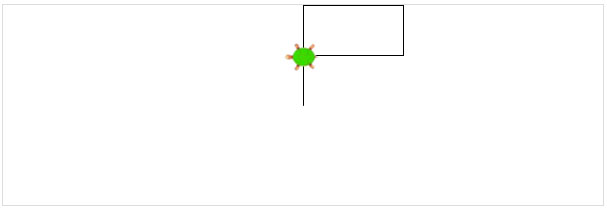
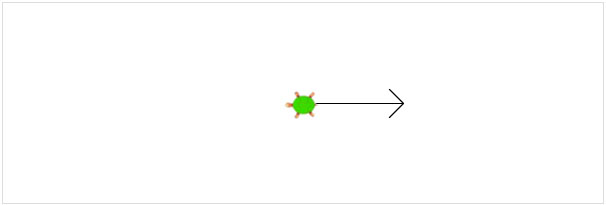
| Fahne | Pfeil Länge 100, 45° 20 Schritte, Turtle zum Pfeilanfang setzten |
 | 
|
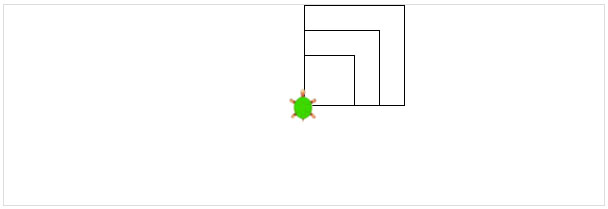
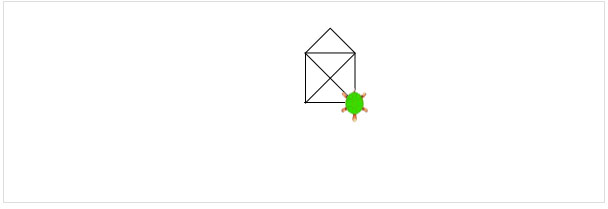
| Quadratturm: 100, 75,50 | Nikolaushaus: Seitelänge 50 |
 | 
|
| Wir zeichnen eine Linie vom Punkt x=0,y=0 (linke obere Ecke des Canvas) zum Punkt x=50,y=50: | Wir zeichnen eine Linie vom Punkt x=5,y=0 oberer Rand des Canvas) zum Punkt x=5,y=200 (unterer Rand des Canvas): | Wir zeichnen ein Liniengitter, bei dem die Abstände zwischen den Linien 10px betragen. |
Der Aufruf "canvas.clear (c.clear)" sollte am Anfang jeder Funktion stehen, um die Leinwand zu löschen.