Anleitung zur Erstellung einer interaktiven Wikiseite
Aus ProgrammingWiki
In dieser Anleitung werden die speziellen Sprachelemente des ProgrammingWikis und deren Verwendung erläutert. Sollten Sie bislang noch nie mit einem Wiki gearbeitet haben, besuchen Sie zunächst die Seite Wiki Anleitung um generell mehr über Wikis zu erfahren bevor Sie hier weiterlesen. Das ProgrammingWiki basiert auf dem MediaWiki welches auch für die Wikipedia verwendet wird.
Inhaltsverzeichnis |
Erstellen einer interaktiven Wikiseite
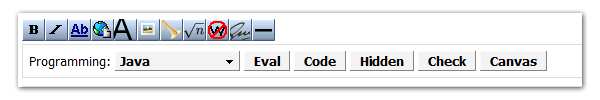
Das Programming-Wiki bietet eine Reihe von speziellen Sprachelementen, um interaktive Programmelemente in eine normale Wikiseite einzubauen. Hierfür wird in der Editieransicht der Seite eine zusätzliche Toolbar angezeigt:
Als wichtigste Funktion dient diese Toolbar zur Auswahl der Programmiersprache, in der Programmelemente innerhalb dieser Wikiseite verarbeitet werden sollen. Die Programmiersprache wird global für die ganze Seite bestimmt (es ist also nicht möglich sowohl Java als auch Pascal Programme in der gleichen Seite zu verwenden). Wenn Sie in der aktuellen Seite hingegen keine interaktiven Elemente verwenden, wählen Sie das leere Element in der Sprachliste aus. Die weiteren Schaltflächen dieser Toolbar dienen vorallem der einfacheren Bedienung und erstellen an der aktuellen Cursorposition die von Programming-Wiki unterstützten Spezialtags.
Programming-Wiki Sprachelemente
- Run Element
- Dieses Element erstellt eine grüne Eingabebox und eine Ausführen Schaltfläche.
- Sie können Vorgabeprogrammtexte hinterlegen
<run id="4d243607aacee"> alert("Hallo Welt"); </run>
- Code Element
- Erstellt eine Codebox. Diese enthält einen Teil des zu entwickelnden Programms. Diese kann selbst nicht ausgeführt werden. Bei jedem ausführen eines Run-Elements wird der Quelltext aller zuvor definierten Codeboxen gesammelt und der Verarbeitung des Quelltextes im Run-Element vorangestellt. Weitere Informationen finden Sie in der Beschreibung zur Ausführungsreihenfolge.
- Besonders hilfreich sind versteckte Codeboxen, die dem Betrachter der Wikiseite nicht angezeigt werden, jedoch bei einer Run-Box mit ausgeführt werden. Um eine Codebox zu verstecken, geben Sie das Attribut hidden oder versteckt mit an.
<code id="4d243607aaafa"> function add(a,b) { return a+b} </code>
<code id="4d243607aabd6" hidden> ... </code><code id="4d243607aac56" versteckt> ... </code>
- Check Element
- Erstellt eine Prüfschaltfläche und ist für einfache Kontrollzwecke gedacht.
- Es wir beim Klick auf die Prüfschaltfläche der gesamte zuvor definierte Quelltext der Codeboxen eingesammelt und der Prüfung vorangestellt. Sie können also nur Quelltexte in Codeboxen überprüfen!
- Der Quelltext wird evaluiert und das Ergebnis mit dem Text innerhalb des Check-Elements verglichen. Stimmen die beiden überein, wird die Lösung als richtig erkannt.
- Bei einigen Sprachen macht es Sinn, im Check eine Prüffunktion anzugeben. In diesem Fall wird das Ergebnis des Aufrufs mit dem Text innerhalb des Check-Elements verglichen.
Für einen Check mit Prüffunktion kann dies wie folgt aussehen (abhängig von der verwendeten Programmiersprache).
<check execute="fibonacci(11)==89 && fibonacci(12)==144">true</check>
- Canvas Element
- Erstellt eine Zeichenfläche für verschiedene Zeichenfunktionen und Turtlegrafiken.
- Alle Canvas Elemente einer Seite werden nummeriert. Das erste Element wird etwa in Java über canvas oder canvas1 angesprochen. Das zweite Element mit canvas2 usw.
- Über die Parameter lässt sich die Dimension der Zeichenfläche bestimmen.
<canvas></canvas> <canvas width=500 hight=300></canvas> <canvas w=500 h=300></canvas>
Tipps zur Seitengestaltung:
- Sie können immer nur eine Programmiersprache pro Seite verwenden. Wenn Sie Beispiele in verschiedenen Sprachen angeben möchten, erstellen Sie jeweils Unterseiten für diese.
- Interaktive Arbeitsblätter sollten nicht zu lang sein. Teilen Sie Ihren Inhalt lieber auf mehrere Seiten auf. Ein Fehler in einem interaktiven Eingabefeld kann schnell auch alle anderen Felder betreffen, die Fehlersuche wird bei sehr komplexen Seiten damit deutlich aufwendiger.
Typische Verwendung eines Check-Elements
Der Einsatz eines Check-Elements wird wie folgt vorgeschlagen:
- Zunächst wird ein Code-Element definiert in dem die Lösung erarbeitet werden soll.
- Anschließend wird ein Run-Element definiert in dem die selbst erarbeitete Lösung überprüft werden kann. Typischerweise werden hier von der Lehrperson ein oder mehrere Testaufrufe zur Orientierung vorgegeben.
- Abschließend wird ein Check-Element zur Überprüfung der Lösung durch den Lernenden selbst angegeben. Dabei werden von der Lehrperson einige Testfälle mit der Lösung des Lernenden verglichen. Eine solche Überprüfung dient ausschließlich als Hilfestellung und sollte nie als Bewertungskriterium verwendet werden. Achten Sie beim Testen numerischer Lösungen auf mögliche Rundungsfehler.
Quelltext überprüfen:
Element IDs
Programming-Wiki speichert die Eingaben von angemeldeten Benutzern in Code- und Run-boxen in einer Datenbank ab. Damit können Benutzer ihren Arbeitsplatz wechseln und sofort wieder auf ihren aktuellen Arbeitsstand zurückgreifen ohne Dateien auf einen anderen Rechner überspielen zu müssen. Der Inhalt einer Code-/Run-box wird bei jedem Ausführen gespeichert und beim erneuten Betrachten der Wikiseite wieder geladen.
Achtung: Es wird immer nur die aktuelle Version gespeichert. Ein "Undo" gibt es derzeit nicht.
Jedes Code/Run Element bekommt im Wiki eine ID. Beim Copy&Paste verwenden Sie deshalb nicht die gleiche ID, löschen Sie diese einfach. Das Wiki wird beim Speichern jedem Element automatisch eine ID zuordnen. Es ist auch möglich eine ID selbst festzulegen wie ID="CodeFib". Das ist besonders dann sinnvoll, wenn man dieses Element auf einer anderen Wikiseite referenzieren möchte.
Einsatzszenarien
Es gibt allgemein zwei Szenarien zum Einsatz von diesem Wiki:
- Die Schülerinnen und Schüler erstellen selbst Wikiseiten und schreiben ihre Quelltexte in den Wikicode der Seite.
- Die Schülerinnen und Schüler bearbeiten nur die vorgegebenen interaktiven Wikiseiten ohne den Wikicode zu bearbeiten.
Lehreransicht
Wenn Sie das Szenario 2 verwenden wollen, bietet das Wiki eine zusätzliche Lehreransicht. Mit dieser können Sie die Ergebnisse Ihrer Schülerinnen und Schülern anschauen, kommentieren und/oder verbessern. Als Lehrer haben Sie am Beginn jeder Seite einen speziellen Bereich wie hier gezeigt:
Sie sind eine Lehrperson und wollen diese Funktionalität nutzen? Nennen Sie uns einfach Ihren Benutzernamen hier im Wiki per Email.
Zusätzliche Funktionen
Hier folgen einige Beispiele zu Funktionen innerhalb dieses Wikis, die nicht zu einer Standardinstallation eines Mediawikis gehören.
Über den Befehl:
<popup name="Beispiel"> Text der aufgeklappt und zugeklappt werden kann. </popup>
können Elemente erst bei Bedarf vom Leser angezeigt werden. Dies ermöglicht es etwa längere Quelltexte auszublenden, da diese den Lesefluss behindern können. Der Text kann auch Bilder und Tabellen enthalten. Könnte interessant für die Lösung von Aufgaben sein. Es folgt ein Beispiel