Canvas II
Aus ProgrammingWiki
Inhaltsverzeichnis |
Einführung
In diesem Arbeitsblatt wollen wir den vollen Funktionsumfang der Canvas-Bibliothek nutzen. Im Vergleich zum letzten Canvas-Arbeitsblatt ist dazu etwas mehr Code notwendig.
Beispiel
Wir zeichnen eine vertikale Linie von x=10,y=0 bis x=10, y=500:
Wichtig: Die Zeilen 3-6 und 11-12 müssen Sie bei jeder Aufgabe in diesem Arbeitsblatt einfügen!
Referenz aller Canvas-Funktionen und -Einstellungen
Rechtecke
Mit der Canvas-Funktion rect können wir Rechtecke zeichnen.
Aufbau: rect(x, y, breite, höhe)
Beispiel
Wir zeichnen ein Rechteck an die Position x=10,y=10:
Aufgabe1
Der folgende Code zeichnet ein Rechteck mit den Abmessungen 480x480 an die Position x=10,y=10.
- Ergänzen Sie ein zweites Rechteck mit den Abmessungen 460x460 an die Position x=20,y=20!
- Ergänzen Sie ein drittes Rechteck mit den Abmessungen 440x440 an die Position x=30,y=30!
Aufgabe 2
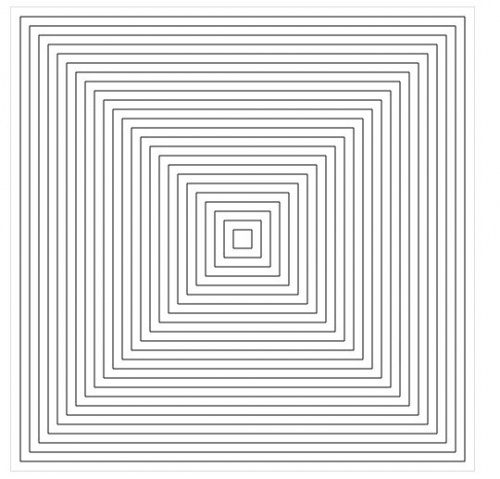
Verwenden Sie eine for-Schleife, um Rechtecke zu zeichnen, die folgendes Muster ergeben:
Kreise
Mit der Canvas-Funktion arc können wir Kreise zeichnen.
Aufbau: arc(x, y, radius, startwinkel, endwinkel)
Für Kreise gilt: startwinkel=0 und endwinkel=2*Math.PI
Beispiel
Wir zeichnen einen Kreis mit dem Radius 10px an die Position x=250,y=250:
Aufgabe 3
Folgender Code zeichnet einen Kreis mit dem Radius 10px an die Position x=250,y=250.
- Ergänzen Sie einen zweiten Kreis mit dem Radius 20px an die gleiche Position.
- Ergänzen Sie einen dritten Kreis mit dem Radius 30px an die gleiche Position.
Aufgabe 4
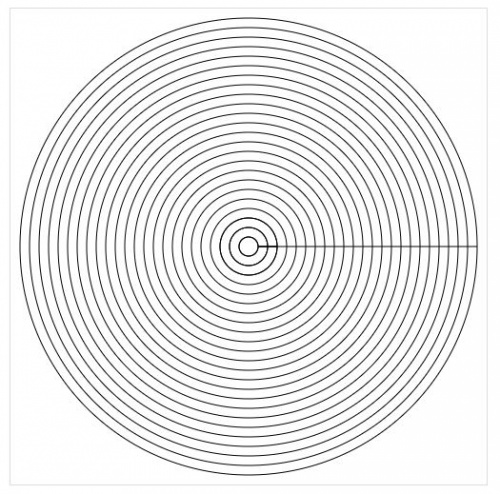
Verwenden Sie eine for-Schleife, um folgendes Muster zu erzeugen (bitte ignorieren Sie die horizontale Linie):
Farben
Mit der Eigenschaft strokeStyle können wir die Linienfarbe ändern:
Der Farbwert ist wie folgt aufgebaut:
hsl(hue, saturation, lightness), zu deutsch: hsl(farbe, sättigung, helligkeit)
Es gilt:
- $0 \leq hue \leq 360$ (360 aufeinanderfolgende Regenbogenfarben aus dem Farbkreis)
- $0\% \leq saturation \leq 100\%$
- $0\% \leq lightness \leq 100\%$
Beachten Sie außerdem, dass der Farbwert ein String, d.h. eine Zeichenkette ist!
Interessante Effekte werden möglich, wenn wir den Farbwert in eine Variable auslagern:
Das Beispiel zeichnet drei Rechtecke mit drei verschiedenen Farben aus dem Farbkreis. Beachten Sie, dass jetzt in jedem Schritt die Anweisungen beginPath, stroke und closePath wiederholt werden müssen!
Aufgabe 5
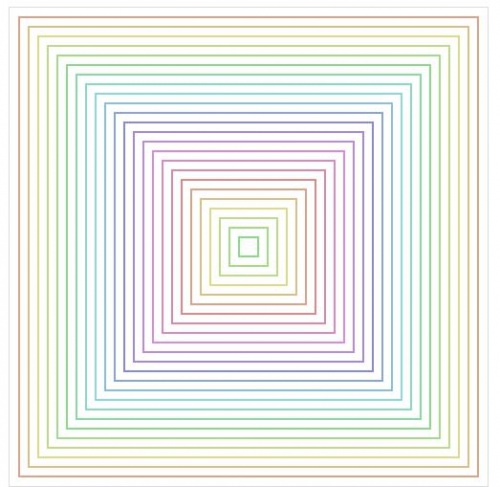
Wiederholen Sie Augabe 2. Die Rechtecke sollen nun in Regenbogenfarben gezeichnet werden, ungefähr so:
Aufgabe 6
Wiederholen Sie Augabe 4. Die Kreise sollen nun in Regenbogenfarben gezeichnet werden.
Zusatzaufgabe
Wiederholen Sie Aufgabe 2 oder Aufgabe 4. Die Liniendicke der Rechtecke bzw. Kreise soll sich schrittweise ändern.
Informationen über Canvas lineWidth